قوالب ووردبريس كغيرها من القوالب تدعمُ الكثير من الخطوط والتنسيقات الإفتراضية ، لكنها محدودة و لا تعد كافية بالنسبة لبعض الاشخاص ، او لرغبتهم في اضافة خط معين على موقعهم .
اضافة خط مخصص لموقعك ووردبريس سيساعدك في اعطاء تصميم جذاب كذلك سيحسن من سرعة أداء موقعك ، لكن المشكل هو ان البعض لا يعرف طريقة اضافة خطوط مخصصة بالطريقة الصحيحة ، لذلك في هذا المقال سأشرح للمبتدئين طريقة إضافة خط من إختيارك و إسخدامه على موقعك ووردبريس .
قبل ان ابدأ في الشرح يجب أولا ان تتوفر على الخط او الخطوط التي تريد إضافتها إلى موقعك على الاقل بصيغة : TTF او OTF .
لإستعمال الخط الذي تريد استخدامه بشكل سليم ، يجب عليك ان تتوفر عليه او تحوله إلى الصيغ التالية : TTF,OTF,WOFF,WOFF2,OTF,SVG,EOT .
لتحويل الخط إلى الصيغ المذكورة قم بالدخول إلى احد هذه المواقع :
تحميل إضافة Custom Fonts
بعد تحويل الخطوط الى الصيغ المذكورة ستقوم بتحميل اضافة Custom Fonts .

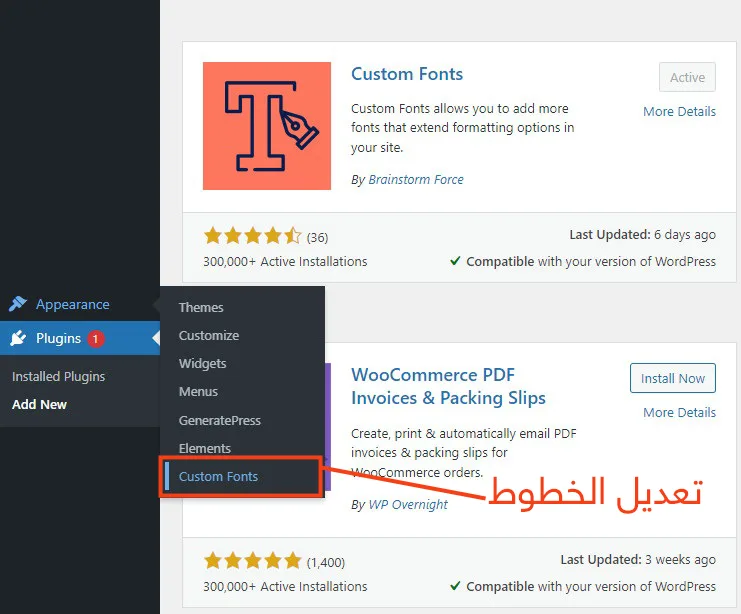
بعد تحميل الإضافة ، قم بتفعيلها و توجه إلى : Custom fonts

إضافة الخطوط
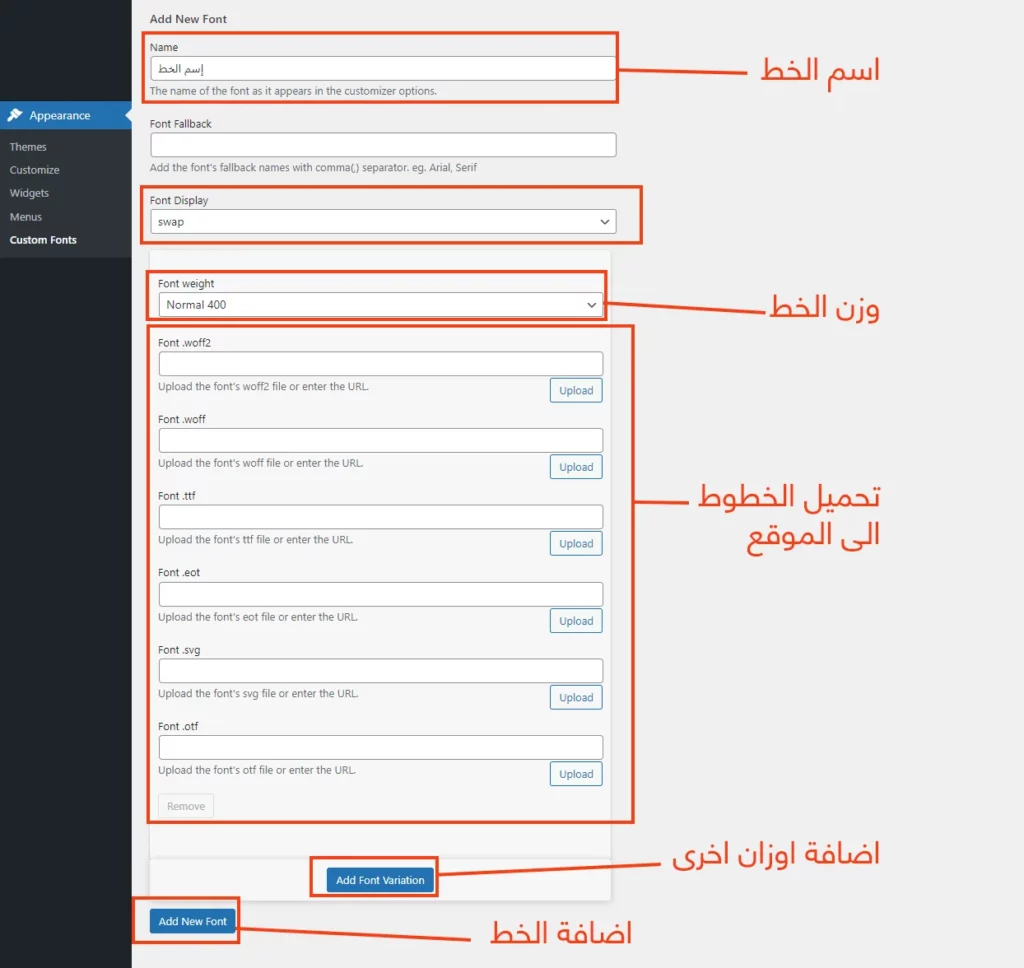
بعد التوجه الى لوحة التحكم الخاصة بالإضافة ، حاول ان تتبع الخطوات التالية :
- قم باضافة اسم الخط بالغة اللاتنية و ليس العربية و بدون فصل الكلمات ، مثال : (myfonts-sa21 ) .
- في قسم font display قم باختيار : swap .
- قم باختيار وزن الخط .
- حمل ملفات الخطوط بكل صيغة مناسبة لكل مربع .
- إذا كانت لديك اوزان اخرى للخطوط يمكنك اضافتها .
- اخيرا قم بالضغط على زر “add new font ” لإضافة الخط او الخطوط .

تغيير الخطوط
الآن بعد ان قمنا بإضافة الخطوط ، سوف نقوم بتغيير اسم الخط لتظهر الخطوط التي قمنا بتحميلها الى الموقع .
الطريقة الاولى
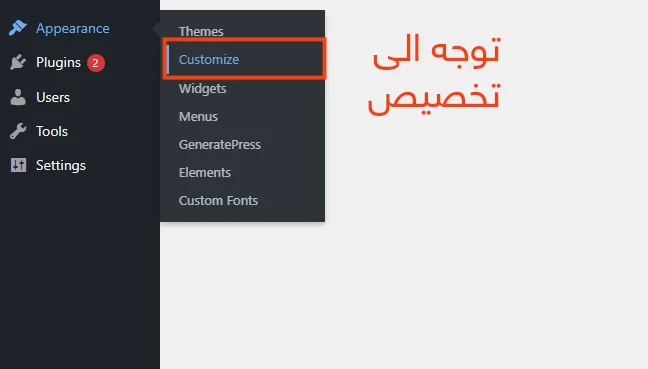
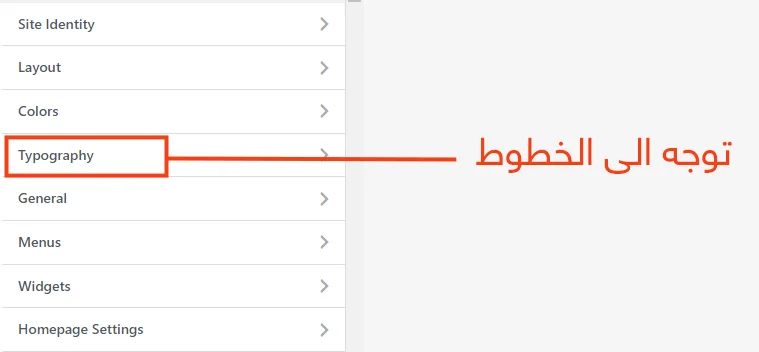
- توجه الى تخصيص في الشريط الجانبي من لوحة التحكم.

- توجه الى الخطوط .

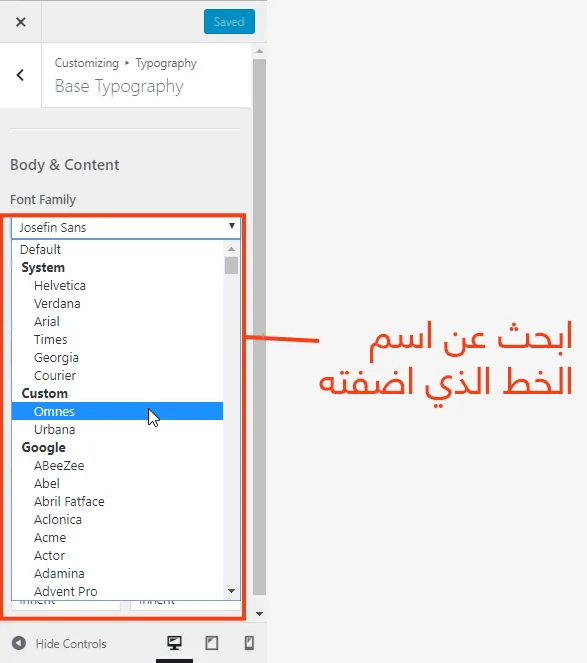
- حاول اختيار اسم الخط الذي اضفته ، ثم قم بحفظ الإعدادات .

بعد قيامك بهذه الخطوات ، ستكون قد قمت بتغيير خط موقعك ووردبريس من الخط القديم الى الخط الجديد الذي قمت بإضافته .
الطريقة الثانية
اذا واجهت مشكلة في الطريقة الاولى ، حاول ان تغير الخطوط عبر CSS .
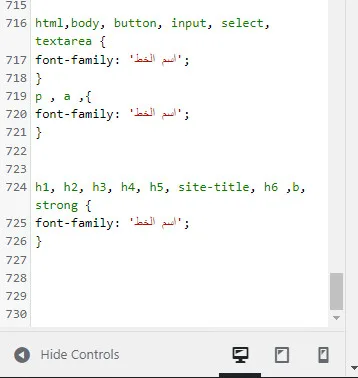
توجه الى تخصيص > اضافة CSS ، ثم قم باضافة الكود التالي :
html,body, button, input, select, textarea {
font-family: 'اسم الخط';
}
p , a ,{
font-family: 'اسم الخط';
}
h1, h2, h3, h4, h5, site-title, h6 ,b, strong {
font-family: 'اسم الخط';
}
غير اسم الخط و قم بحفظ الإعدادات .

هذا كل شيء ،آمل أن تساعدك هذه المقالة في إضافة خطوط مخصصة في موقعك ووردبريس.
أولا: قم بإنشاء ملف جديد بإسم fonts ضمن ملفات القالب.
ثانياً: بعد ذلك قم بتحميل الخط الذي تريده داخل المجلد بهذه الصيغ التالية : TTF,OTF,WOFF,WOFF2,OTF,SVG,EOT.
ثالثا: بعد ذلك قم بفتح ملف style.css الخاص بالقالب واضف اليه الخطوط التي حملتها.
،عم ، يمكنك ذلك عن طريق استخدام طريقة CSS3 @ font-face. تتيح لك هذه الطريقة استخدام أي خط تريده على موقعك الخاص على ووردبريس.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتي على يوتيوب ليصلك كل جديد حول ووردبريس. يمكنك أيضًا أن تجدني على فيسبوك و انستقرام.
change wordpress fonts manually
إضافة خط مخصص إلى موقع ووردبريس
تغيير خطوط ووردبريس
how to change wordpress font
add custom fonts to wordpress




