إذا سبق لك أن حاولت مشاركة أكواد برمجية على مقالاتك في ووردبريس ، فربما تكون قد واجهت صعوبة في جعلها تظهر بالشكل المناسب.
هذا أمر عادي، إذا حاولت إضافة رمز مثل النص ، فلن يعرضه ووردبريس بشكل صحيح ، لذلك في هذه المقالة سأشرح لك كيفية عرض الأكواد البرمجية في موقع ووردبريس بشكل إحترافي .
في هذا الشرح سنستخدم إضافة SyntaxHighlighter .
هذه الإضافة تمنحك المزايا التالية :
- تتيح لك عرض أي كود بسهولة بأي لغة برمجة
- تعرض الكود مع تمييز بناء الجملة وأرقام الأسطر
- يمكن للمستخدمين دراسة الكود ونسخه بسهولة
أولاً ، تحتاج إلى تثبيت وتفعيل إضافة SyntaxHighlighter Evolved.
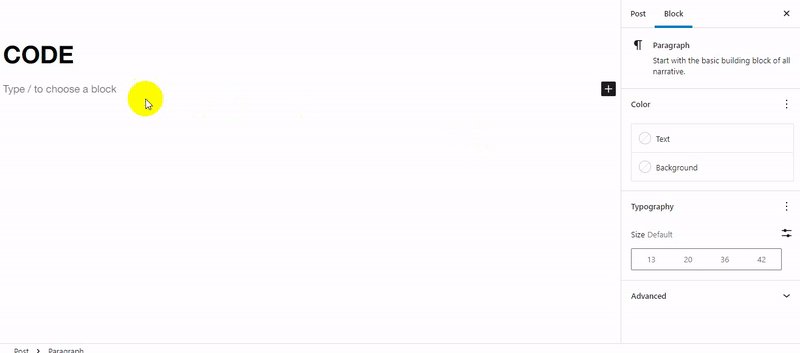
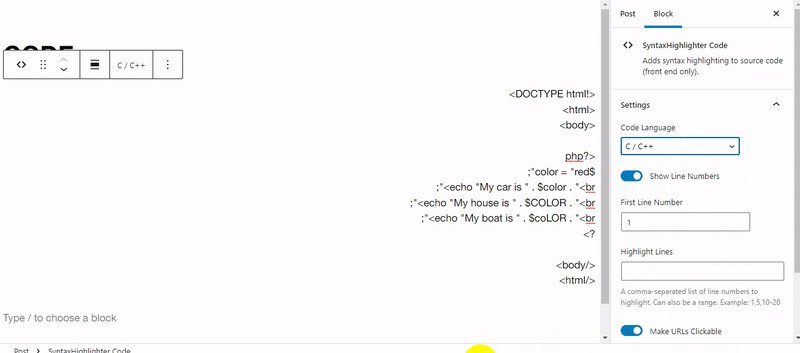
بعد تفعيل الإضافة ، يمكنك المضي قدمًا وتحرير منشور المدونة حيث تريد عرض الرمز. في شاشة تعديل المشاركة ، أضف كتلة “SyntaxHighlighter Code” إلى مشاركتك.

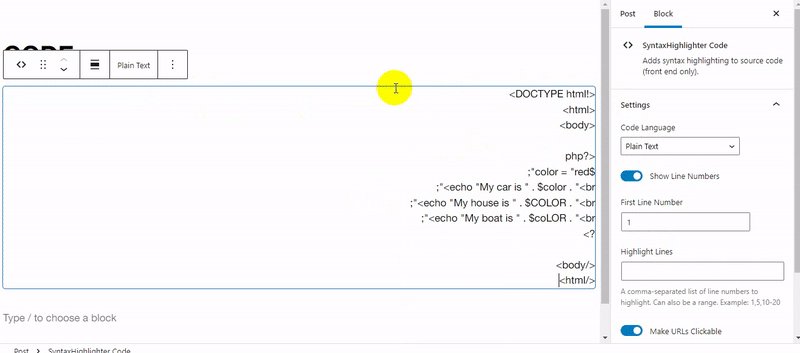
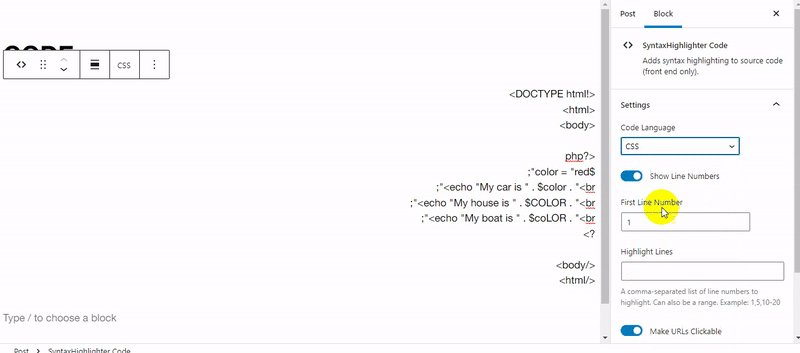
سترى الآن كتلة تعليمات برمجية جديدة في محرر التدوينات حيث يمكنك إدخال الرمز الخاص بك. بعد إضافة الرمز ، تحتاج إلى تحديد إعدادات العمود الأيمن.

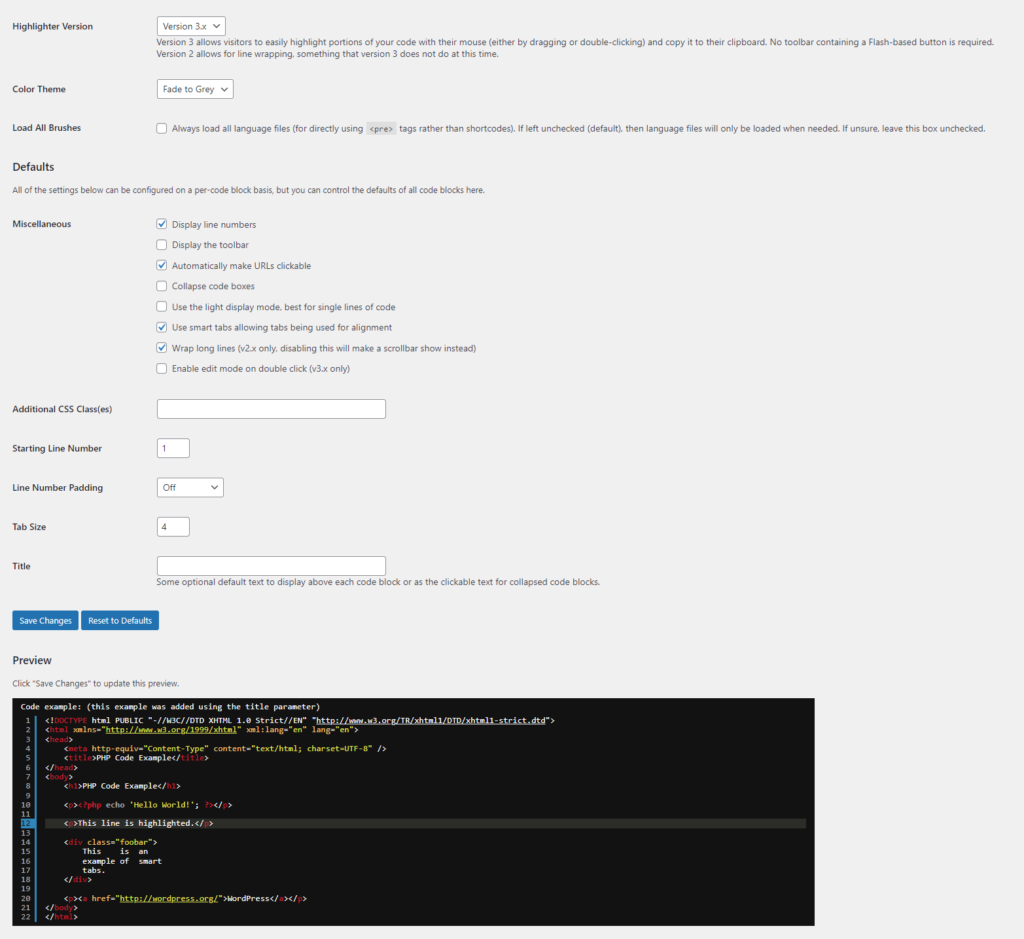
يمكنك تخصيص الإعدادات لكل منشور ، أو وضع إعدادات تلقائية من الإضافة أو قم بنسخ اعداداتي الخاصة .

في الأخير تعرض الاكواد بهذا الشكل
<!DOCTYPE html>
<html>
<body>
<?php
$color = "red";
echo "My car is " . $color . "<br>";
echo "My house is " . $COLOR . "<br>";
echo "My boat is " . $coLOR . "<br>";
?>
</body>
</html>
آمل أن تساعدك هذه المقالة في تعلم كيفية عرض الأكواد بسهولة على موقع ووردبريس الخاص بك.
إذا أعجبك هذا المقال ، فيرجى الاشتراك في قناتي على يوتيوب ليصلك كل جديد حول ووردبريس. يمكنك أيضًا أن تجدني على فيسبوك و انستقرام.
أفضل إضافة لعرض الأكواد بسهولة على موقع ووردبريس
عرض الأكواد بطريقة إحترافية على ووردبريس
عرض الأكواد البرمجية على ووردبريس
How to Easily Display Code on Your WordPress Site
How To Display Raw Code On WordPress Blog Posts