هل سبق لك أن صادفت موقع ووردبريس رائع المظهر وتمنيت أن تحصل على نفس المظهر بالضبط ؟
لحسن الحظ ، من السهل والمجاني التحقق من قالب أي موقع. في هذه المقالة ، سنوضح لك كيفية العثور على قالب ووردبريس الذي يستخدمه أي الموقع.
عند إنشاء موقع ويب ، فإن أحد أكبر القرارات التي ستواجهها هو اختيار مظهر الموقع.
هناك الكثير مما يجب التفكير فيه عند اختيار قالب ووردبريس مثالي لموقعك. إذا صادفت موقعًا به تخطيط وميزات تحبها ، فقد يكون ذلك اختصارًا رائعًا للعثور على المظهر المناسب لك.
تستخدم بعض مواقع الويب مظاهر مخصصة ، والتي ربما لن تتمكن من استخدامها بنفسك. ومع ذلك ، في كثير من الحالات ، ستجد أن المواقع تستخدم واحدة من أفضل قوالب ووردبريس المجانية أو قوالب مميزة شهيرة.
إذا كان الأمر كذلك ، يمكنك معرفة اسم القوالب وتنزيلها أو شرائها بنفسك.
من السهل حقًا معرفة مظهر قوالب ووردبريس الذي يستخدمه أي موقع . سنقوم بتوجيهك من خلال ثلاث طرق مختلفة.
الطريقة الأولى: استخدم أداة الكشف عن قوالب ووردبريس الخاصة بـ WPBeginner
أسهل طريقة للعثور على قوالب ووردبريس هي استخدام أداة الكشف عن سمات WordPress الخاصة ب WPBeginner’s.
هذه الأداة مجانية. كل ما عليك فعله هو إدخال عنوان URL لموقع الويب ثم النقر فوق الزر “تحليل موقع الويب”.
سيبحث كاشف القوالب في الكود المصدري لموقع الويب وسيعرض لك اسم قالب ووردبريس الذي يتم إستخدامه.
على سبيل المثال ، إذا كان أحد مواقع الويب يستخدم قالب Divi الشائع ، فسيظهر كاشف القوالب النيتجة على الشكل التالي:

ومع ذلك ، إذا كان القالب أقل شيوعًا أو قالب مخصص ، فستعرض لك الأداة اسم القالب بدون لقطة الشاشة.
كل ما عليك فعله بعد ذلك هو نسخ / لصق اسم القالب في بحث جوجل لمعرفة ما إذا كان يمكنك العثور على رابط التنزيل.
إذا كان القالب مخصصًا ، فلن تجده. ومع ذلك ، إذا كانت واحدة من آلاف سمات ووردبريس المجانية / المتميزة ، فستتمكن من تنزيلها واستخدامها.
الطريقة الثانية: استخدم IsItWP لاكتشاف قوالب ووردبريس
هناك طريقة أخرى سهلة لإكتشاف قوالب ووردبريس التي يستخدمها مواقع الويب وهي IsItWP .
IsItWP هي أداة مجانية تكشف عن القوالب والإضافات التي يستخدمها مواقع ووردبريس .
ما عليك سوى فتح موقع IsItWP وإدخال عنوان URL للموقع الذي تريد التحقق منه.
سيتحقق IsItWP أولاً مما إذا كان الموقع يستخدم ووردبريس. إذا كان الأمر كذلك ، فسوف يكتشف IsItWP قالب ووردبريس الذي يستخدمه الموقع ويعرض لك النتائج كالتالي :

سيحاول أيضًا اكتشاف مزود الإستضافة و الإضافات الأخرى التي يستخدمها الموقع. سترى قائمة بهذه الروابط مع روابط التنزيل بالإضافة إلى روابط لمراجعات IsItWP للمكونات الإضافية:

في بعض الأحيان ، سترى النتيجة بهذا الشكل :

قد لا يتمكن IsItWP من إعطائك تفاصيل حول قالب ووردبريس مخصص أو القالب الإبن.
ومع ذلك ، سيعرض اسم القالب ، بحيث يمكنك البحث عنه عبر الإنترنت ومعرفة ما إذا كان متاحًا للتنزيل أو الشراء.
الطريقة الثالثة: الكشف عن قوالب ووردبريس يدويًا
أحيانًا يغير مالكو المواقع اسم القالب الخاص بهم. هذا يمنع أدوات مثل كاشف قوالب ووردبريس أو IsItWP من اكتشاف إسم القالب.
ومع ذلك ، يمكنك غالبًا استخدام رمز موقع الويب لمعرفة القالب المستخدم.
هيا بنا نبدأ.
كل قوالب ووردبريس تحتوي على على ملف style.css. يحتوي هذا الملف على معلومات اسم القالب ، ومؤلف الموضوع ، و URI ، والإصدار ، والمزيد. يحتوي أيضًا على أنماط CSS المستخدمة بواسطة السمة.
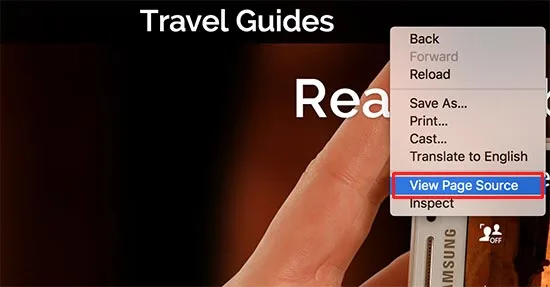
للعثور على هذا الملف ، انتقل إلى موقع الويب الذي تريد فحصه. انقر بزر الماوس الأيمن في أي مكان على الشاشة وحدد “عرض مصدر الصفحة” من القائمة.

سيؤدي هذا إلى فتح الكود المصدري للصفحة في علامة تبويب متصفح جديدة. أنت الآن بحاجة إلى العثور على سطر في الكود المصدري كالتالي:
<link rel='stylesheet' id='themename_style-css' href='http://example.com/wp-content/themes/theme-name/style.css' type='text/css' media='all' />
يمكنك النقر فوق عنوان URL في هذا السطر لفتح ملف style.css.
نصيحة: عادةً ما يكون هناك العديد من ملفات style.css المرتبطة من مصدر الصفحة. تحتاج إلى العثور على الملف الذي يحتوي على / wp-content / السمات في عنوان URL.
في الجزء العلوي من ملف style.css ، سترى رأس القالب الذي يحتوي على معلومات حول السمة المستخدمة بواسطة مدونة ووردبريس. عادة ، سيبدو مثل هذا:
Theme Name: Theme Name
Theme URI: https://example.com
Author: ThemeAuthorName
Author URI: https://example.com
Description: My Theme is a flexible WordPress theme designed for portfolio websites
Version: 1.1.47
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: hestia
Tags: blog, custom-logo, portfolio, e-commerce, rtl-language-support, post-formats, grid-layout, one-column, two-columns, custom-background, custom-colors, custom-header, custom-menu, featured-image-header, featured-images, flexible-header, full-width-template, sticky-post, theme-options, threaded-comments, translation-ready
قد تتمكن من العثور على عنوان URL للقالب أو عنوان URL لمؤلف القالب والذي سيوجهك إلى المظهر الذي يستخدمه موقع الويب.
البحث عن القالب الأصل
تستخدم العديد من مواقع ووردبريس سمات القالب الإبن لتخصيص مواقع الويب الخاصة بهم. في هذه الحالة ، سيحتوي رأس النسق الخاص بهم على معلومات حول السمة الأصلية التي يستخدمونها.
*
Theme Name: My Child Theme
Description: Just a child theme
Author: Peter Smith
Author URL: Write here the author's blog or website url
Template: hestia
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Text Domain: my-child-theme
*/
في المثال أعلاه ، تحتوي كتلة الرأس هذه على معلمة “نموذج” إضافية في قالب رأس القالب. هذا النموذج هو القالب الرئيسي المستخدم في هذا الموقع.
يمكنك أيضًا معرفة القالب الأصلي من خلال النظر في الكود المصدري لموقع الويب. ستجد أن هناك ملف style.css آخر تم تحميله من القالب آخر.
ملف style.css الآخر هذا هو ورقة أنماط القالب الأصلي وسيخبرك النقر فوقه بالمظهر الأصلي الذي يستخدمه الموقع.
وبالنظر الى الامثلة اعلاه الان اصبح لديك كافة المعلومات عن القالب المستخدم في موقع ويب معين يستخدم الووردبريس ووبساطة اذا لم يكن يستخدم الووردبريس لن تجد الملفات بهذا الشكل .
هذا كل شيء في الوقت الحالي ، ونأمل أن تساعدك هذه المقالة في معرفة كيفية العثور على قالب ووردبريس التي تستخدمها المواقع .